CryptoXchange
My capstone project for the Flatiron School, cryptoXchange is a mock cryptocurrency exchange featuring a wallet for users, historical charts showing gains and losses of wallets over time, and real-time market data display of the top 100 crypto currencies on the market via the 3rd party CoinGecko API.
| Type | Stack | Code | Demo |
|---|---|---|---|
| Cryptocurrency | React | Front-End Repo | Video Demo |
| Full-Stack | Ruby on Rails | Back-End Repo | |
| Redux | |||
| PostgreSQL | |||
| Chart.js |
Project Purpose and Goal
The inspiration for this project came from a challenge I made to myself to build an app that could fetch, parse, calculate, and display large amounts of data that was subject to real-time change. My goal was then to create a simple UI that could allow users to make decisions based on the changes in that data and track their own relationship to said data over time.
Being a student of Web3 technologies, I found the often volatile cryptocurrency market to be the perfect fit.
Stack and Explanation
React was my go-to JavaScript framework for the front-end. The component structure helped easily organize the app logic by separation of concerns.
For handling the global app state I chose to implement Redux. Setting it up with Thunk middleware allowed me to fetch data and update the global state asynchronously which was a boon for frequently updating market data without disrupting the UX.
Ruby on Rails provided the MVC architecture for my back-end and gave me a foundation for building a RESTful API.
PostgreSQL supplied me with all the joins capabilities that my database schema required to create has-many relationships between my tables.
I went with Chart.js for my data display because it provided much of what I needed feature wise out of the box with easy to implement modifications.
Problems and Thought Process
The most challenging part of this project was finding the optimal way to 'snapshot' my user's wallet data so that it could accurately be calculated against this fluctuating data being pulled in from the CoinGecko market API.
Lessons Learned
This project taught me many great lessons about working with large data sets being fetched from 3rd parties, as well as manipulating and displaying data with inputs from multiple APIs.
If I could build this again, then from the start I would plan a more rigorous TDD approach to my data rendering functions because I believe it could have saved me some time I spent debugging.
Knowing what I know now about responsive UI design, I would have woven responsive elements into my styling from the start instead of rewriting things after the fact.
Other Projects

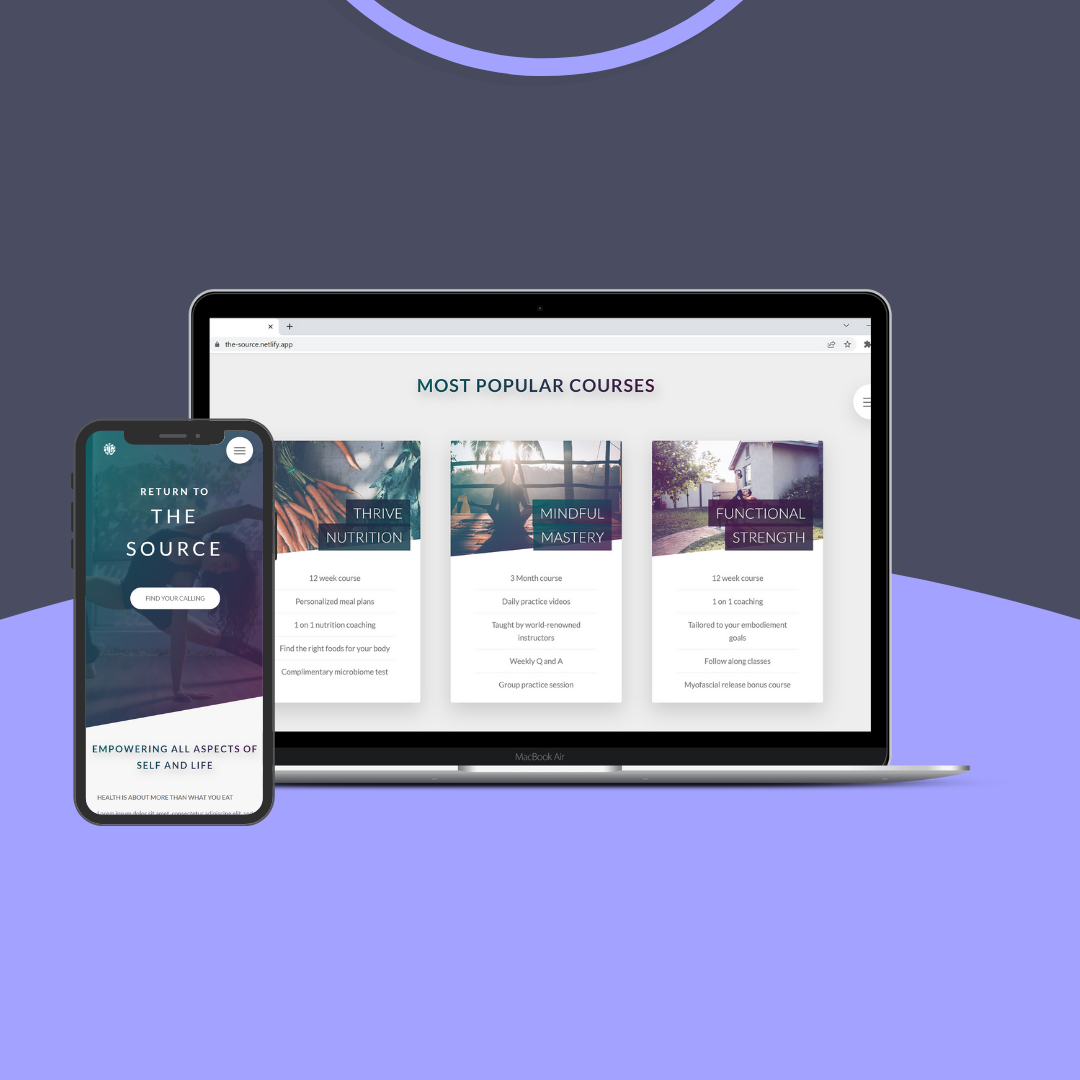
The Source
An e-commerce application built with React, Node.js and Stripe for a company selling digital products and subscription services
VIEW PROJECT ›
CryptoXChange
A mock exchange and market display for the top 100 crypto currencies. Built with React, Redux, and Ruby on Rails
VIEW PROJECT ›
Technical Writing Blog
I like to write tutorials and technical blogs on Medium to help other aspiring developers
VIEW BLOG ›
Sophia
An educational hub for western philosophy built with Object Oriented Javascript and Ruby on Rails
VIEW DEMO ›Let's build something together!
Feel free to to contact me any time if you are looking for a developer, have a question, or would like to connect.





