THE SOURCE
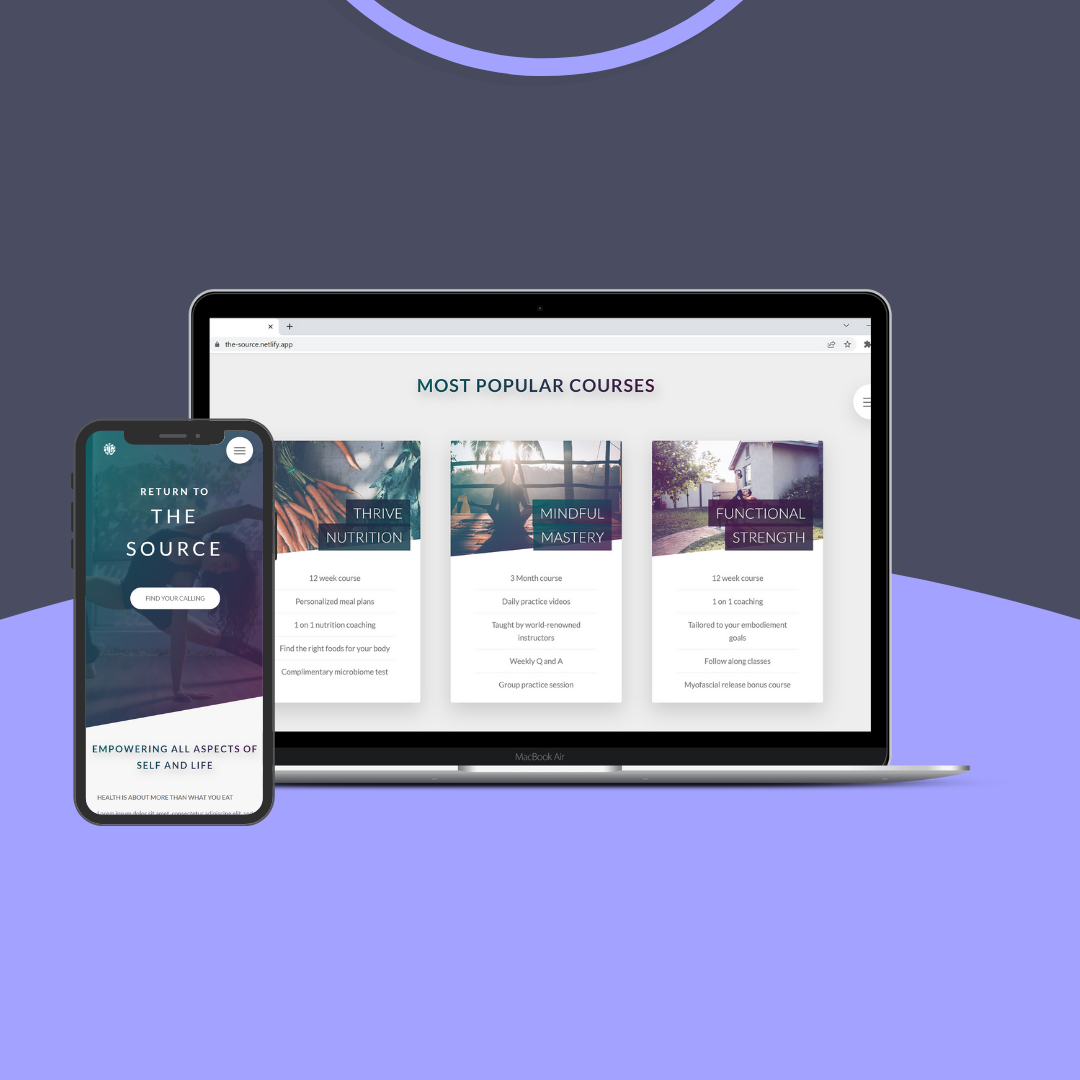
The Source is an e-commerce storefront I built for a company selling digital products and subscription services. The application is integrated with the Stripe SDK to manage one-time and recurring payments seamlessly.
| Type | Stack | Code | Demo |
|---|---|---|---|
| E-Commerce | React (Typescript) | Front-End Repo | Visit Site |
| Full-Stack | Node.js (Typescript) | Back-End Repo | Video Demo |
| Express | |||
| Firebase | |||
| Stripe | |||
| Sass | |||
| Docker |
Project Purpose and Goal
This project was inspired by my partner who is training to become a professional health coach. This was a mockup I worked up based on her and her colleagues ideas of what they would want in a health oriented learning platform.
My goal was to develop a site that was both visually captivating and easy to manage from an adminstrative perspective.
Stack and Explanation
React was my go-to framework on the front-end, wired up to firebase for easy user authentication with JWT tokens and react-fire.
The Stripe SDK handles a lot of the heavy lifting when it comes to processing payments securely and managing recurring payments. It seemed the best choice for both my clients and their intended users.
I went with TypeScript on both the client and server for strong data typing, and so I could access the Stripe documentation directly in my IDE as I developed.
I chose Node.js for my back-end and used Express to build my API, knowing it would be lightweight. For production I chose to dockerize my server and deploy the container to the Google Cloud Platform.
Knowing a product like this would be accessed on varying devices, I chose Sass to make my UI responsive and manually wrote my media queries as a learning experience.
Problems and Thought Process
This was my first big project using TypeScript. Starting out I ran into some challenges getting the types for my Stripe Elements to match from the front-end to the back-end.
After I built all the functionality of my Express API, I discovered a Stripe extension built into the Firebase dashboard that I ended up using to handle the web hooks needed for recurring subscription payments. Getting to automate my subscription database updates without needing to route them through my server helped me achieve the same goal with less code.
Lessons Learned
This project taught me a lot about micro-services and the importance of designing your projects well so that all the moving parts can make harmonious music together.
If I were to build this again I would choose a more modern CSS framework so that I could achieve the same results with less bulk. This project was very image heavy and I would want to implement more responsive image processing to assure the best UX is being delivered to all users at all times.
Other Projects

The Source
An e-commerce application built with React, Node.js and Stripe for a company selling digital products and subscription services
VIEW PROJECT ›
CryptoXChange
A mock exchange and market display for the top 100 crypto currencies. Built with React, Redux, and Ruby on Rails
VIEW PROJECT ›
Technical Writing Blog
I like to write tutorials and technical blogs on Medium to help other aspiring developers
VIEW BLOG ›
Sophia
An educational hub for western philosophy built with Object Oriented Javascript and Ruby on Rails
VIEW DEMO ›Let's build something together!
Feel free to to contact me any time if you are looking for a developer, have a question, or would like to connect.







